この投稿は、WordPressのサイト構築を、ローカル環境で整えるための準備について説明させていただいています。ホームページは、ローカル環境で構築してサーバーにアップするのが安心ですね。
環境:Mac OSX El Capitan 必要になるソフトウェア
- Apache(アパッチ): OSXに標準で入っている Webサーバーのソフトウェア
- PHP(ピー・エイチ・ピー): OSXに標準で入っている Webページを記述する言語
- MySQL(マイ・エスキューエル): OSXに標準で入っていない データベースを管理するシステム
目次
Apacheの設定
Apache設定ファイル httpd.conf を編集してphpを使えるようにします。
httpdは、ApacheのWebサービスを提供する daemon(デーモン:サービス提供のソフトウェア)のこと。
ターミナルを使用し、nano エディタで編集します。vi エディタでも良いです。

次のように入力すると・・・
$ sudo nano /private/etc/apache2/httpd.conf
パスワードを聞かれてくるので、管理者のパスワードを入力します。ブワーッといっぱい表示されます。これが、httpd.confの中身。 それでは、順番に編集します。
サーバーネームの変更
Listen 80
という文があります。これは、サーバーのポート番号です。
#ServerName www.example.com:80
という文があります。
サーバーネームは、アドレスになります。入力が面倒なので、簡単にしましょう。
ServerName localhost:80
こうすると、アドレスは localhost と入力するのみでよくなります。
#(コメントアウト)を削除して、有効にします。
リライトとphp5モジュールを追加する
次の文がコメントアウトされているので、#を消して有効にしましょう。
LoadModule rewrite_module libexec/apache2/mod_rewrite.so LoadModule php5_module libexec/apache2/libphp5.so
ドキュメントルートの設定と.htaccessを有効にする
ドキュメントルートとは、ホームページなどWebデータを入れておくフォルダです。
例えば私は、次のようなフォルダ構成にしました。フォルダは、自分で決めることができます。
DocumentRoot という文を探して、自分のフォルダ・アドレスを指定します。
.htaccessは、DocumentRoot の設定のすぐ下<Directory>〜</Directory>の中にある AllowOverride を All にすることで有効にできます。
DocumentRoot "/Users/ユーザー名/Documents/web_server/"
<Directory "/Users/ユーザー名/Documents/web_server/">
#いろいろ書かれている
#AllowOverrideをAllにすることで.htaccessを有効にできる
AllowOverride All
</Directory>
以上で編集は終わりです。 httpd.confを保存し、Apacheの設定を次のコマンドで確認します。
$ sudo apachectl configtest
Syntax OK と表示されれば問題ありません。その後、Apacheをリスタートさせます。
$ sudo apachectl restart
Apacheは、PC起動の度にスタートさせる必要があります。
$ sudo apachectl start
私は、毎回起動させていますが、自動で起動させるコマンドもあります。Googleば出てきます。
localhostの確認
ウェブブラウザを使用して、localhostにつながるか、確認しましょう。 上で指定した、ドキュメントルート・フォルダーに、index.html というファイルを作って保存します。

例えば index.html に、次のように入力して保存しておきます。
<h1>It works!</h1>
ウェブブラウザのアドレスに、localhost と入力します。

と表示されれば、しっかりつながっています!
PHP
PHPのバージョンを確認しましょう。5.5.34だそうです。とりあえずこれで問題ありません。
$ php -v PHP 5.5.34 (cli) (built: Apr 22 2016 19:16:58) Copyright (c) 1997-2015 The PHP Group Zend Engine v2.5.0, Copyright (c) 1998-2015 Zend Technologies
PHPとMySQLを連携させます。
やることは、php.iniファイルの作成とソケットファイルというものの設定です。
php.iniの作成と言っても、php.ini.default というファイルをコピーして、ファイル名を php.ini にするだけでOKです。
コマンドラインで、下のように入力します。
$ sudo cp -p /etc/php.ini.default /etc/php.ini
ソケットファイルのアドレスは、この記事の下の方で調べています。
mysql.sock のアドレスを覚えておいて、php.iniファイルの中の、mysql.default_socket = に続けて入力します。
コマンドラインで nanoエディタを使用して php.iniを開きます。
$ sudo nano /etc/php.ini
mysql.default_socket = という文を見つけてアドレスを指定します。
mysql.default_socket = /tmp/mysql.sock
MySQLのインストール
homebrewのインストール
MySQLは、homebrewというOSX用パッケージマネージャーを使ってインストールできます。 ここを見れば、homebrewはインストールできます。
MySQLのインストール
次のコマンドで、MySQLをインストールします。
$ brew install mysql
MySQLの起動
次のコマンドで、MySQLを起動します。SUCCESS! と表示されれば起動されました。
MySQLも、PC起動時に毎回起動する必要があります。私は、毎回起動させていますが、自動で起動させるコマンドもあります。Googってみてください。
$ mysql.server start Starting MySQL . SUCCESS!
MySQLが起動しない事態が発生することがあります。
そんな時は、こちらの EasyRambleさんの記事を参考になさると良いです。
WordPress用のデータベースを作成する
MySQLでデータベースを作成します。はじめは、パスワードが設定されていないので、次のコマンドで操作を開始できます。
$ mysql -u root Welcome to the MySQL monitor. Commands end with ; or g.
MySQL管理者rootのパスワードを設定します。パスワードはメモして覚えておいてくださいね〜
mysql> SET PASSWORD FOR root@localhost=PASSWORD('任意のパスワード');
MySQLを終了するコマンドは次です。
mysql> quit
MySQLの操作をパスワード入力で開始します。
$ mysql -u root -p Enter password:上で設定したパスワードを入力してenter
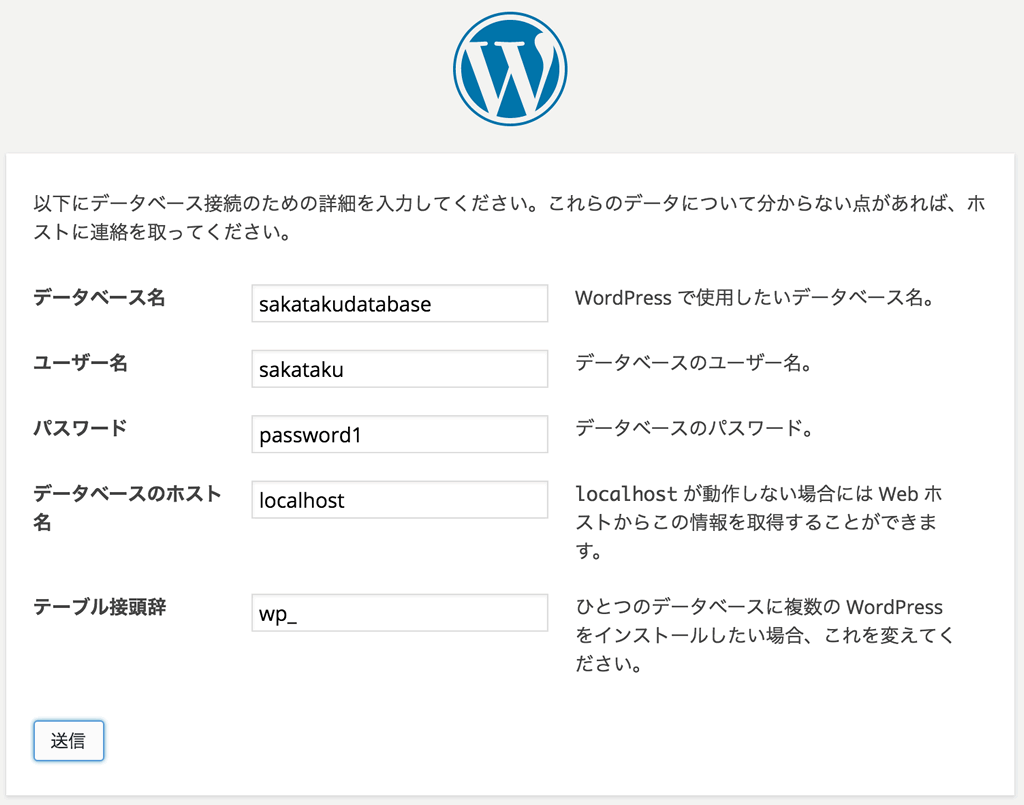
ユーザー、データベースを作成します。例えば次のように作成してみます。
ユーザー名:sakataku
パスワード:password1
データベース名:sakatakudatabase
データベースのホスト:localhost
としています。 ユーザーを作成します。
mysql> create user 'sakataku'@'localhost' identified by 'password1'; Query OK, 0 rows affected (0.00 sec)
データベースを作成します。
mysql> create database sakatakudatabase; Query OK, 1 row affected (0.01 sec)
データベース操作の権限を追加します。
mysql> grant all privileges on sakatakudatabase.*
-> to 'sakataku'@'localhost'
-> identified by 'password1';
Query OK, 0 rows affected, 1 warning (0.00 sec)
データベースを確認するコマンド
mysql> show databases;
ユーザーを確認するコマンド
mysql> select host, 'sakataku','password1' from mysql.user;
mysql.sockの場所を確認する
mysql> status UNIX socket: /tmp/mysql.sock
WordPressのインストール
WordPress.orgから、zipファイルをダウンロードします。

zipファイルをダブルクリックして解凍します。wordpressというフォルダーができます。

wordpressフォルダーの中にある、wp-config-sample.php というファイルをコピーして、wp-config.php という名前に変更します。
今作成されたフォルダーに、ブラウザからアクセスすると、インストール画面が表示されるはずです。 http://localhost/wordpress/

この画面が出ると、かなり嬉しいはずです。
さあ、始めましょうを押します。先ほど作成したデータベースの情報を入力します。

送信を押します。

インストール実行を押します。 「ようこそ」という画面が迎えてくれます!
あとは、サイトの情報などを入力して開始することができます!
まとめ summary
この部分は、僕にとってハードルが高かったです。
半月くらいは格闘したでしょうかww
WordPressが動くようになった時の喜びは、今でも忘れることができません!
参考・お世話になった記事は下記です。本当にありがとうございました。
plusblogさん himitechさん
畑とWebデザインの両立は、意外なほど困難なものです。畑の作物は生き物なので、日々の世話は大変。両親がいるので、しっかり育ってくれていますが・・・。
加えて、夏の祭りの手伝いなどもあり、ブログもなかなか更新できませんでした。 会社勤めしていなくても、すべて自分の思いのままに行動することはできませんねぇ