今年(2016年)の4月からWordPressを使い始め、数々の壁に当たって来ました(今も当たり続けていますが)。
はじめに僕の前に立ちはだかったのが、「カスタム投稿タイプ」ってやつです!
まず、名前の意味わからんしww 投稿、カテゴリーやタグをお好みで作成することができるというところまではわかったのですが・・・
最もよくわからなかったのが、カスタム投稿のアーカイブ表示でした。
投稿しても、記事一覧に出て来ない!(なんで??)う〜ん。
どうすればいいのかわからなかったので、3ヶ月カスタム投稿タイプは使えませんでした。
今回は、僕が今までのところ最も苦戦したカスタム投稿タイプのアーカイブ表示(記事一覧表示)について、やったことを書きとめます。
目次
アーカイブ表示とは? what’s archive?
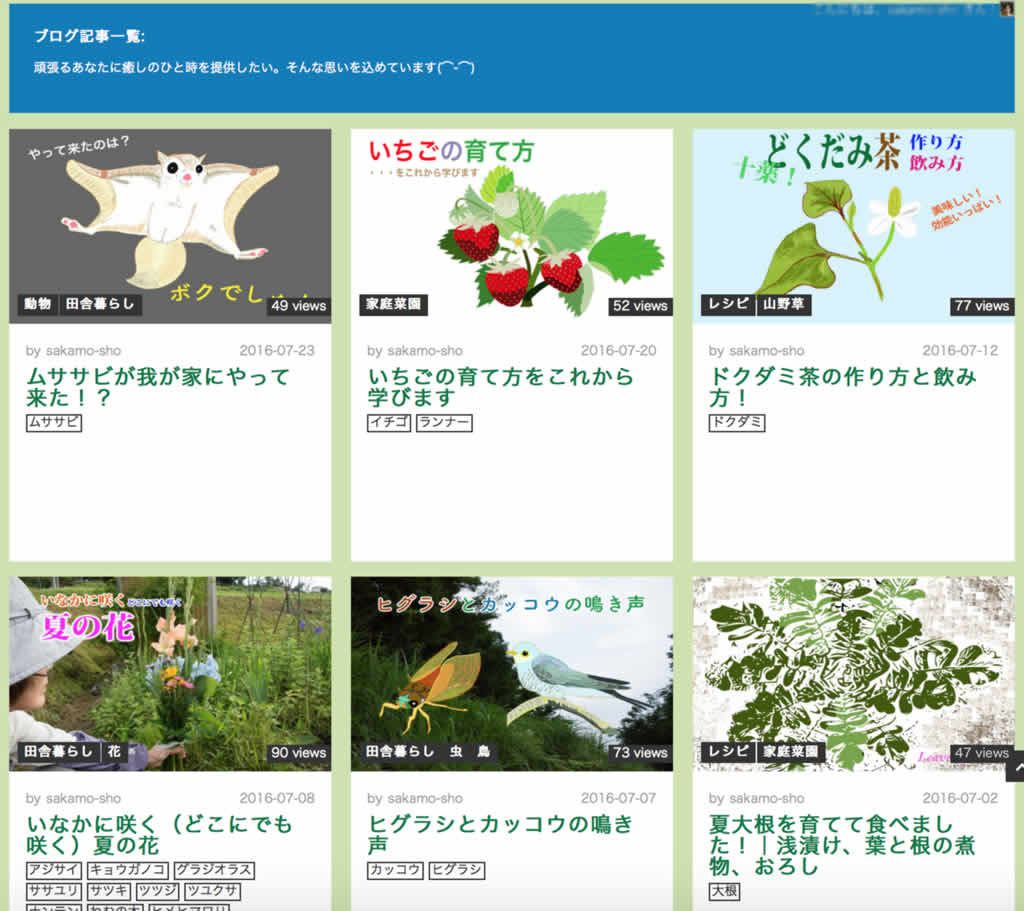
アーカイブ(archive)表示とは、記事が一覧で表示されるページのことをいいます。
下の図は、僕の自然生活に関するブログの記事一覧です。
全記事を一覧にすることもできますし、カテゴリ、タグや月別などのくくりで一覧をつくることができるので、大変便利です!

アーカイブ表示(記事一覧表示)
前提条件として、投稿と同じフォーマットで、カスタム投稿のアーカイブ表示をしたいと考えていました。
僕は公式テーマの子テーマを作成し使用していますので、テーマのテンプレートを使用すれば、新たに一覧用のテンプレートをつくる必要はありません。
僕が何につまずいていたか?what’s trap?
端的に書けば、WP_Queryの存在とその使い方を知らなかったからです。
pageファイルのはじめに、この関数を使ってカスタム投稿を要求することで、解決できました!
参考:WordPress Codex 関数リファレンス/WP Query
アーカイブ表示までの手順 step for archive
カスタム投稿の作成は終わっているものとします。(カスタム投稿の作成については、別の投稿で紹介します)
アーカイブ表示のために用意したファイルは、次の2つです。ハイフンに続くのは、カスタム投稿タイプの名前です。これらを使用しているテーマのフォルダに入れます。
- page-PostTypeSlug.php :カスタム投稿タイプの固定ページに関するテンプレート
- archive-PostTypeSlug.php :カスタム投稿タイプのアーカイブページに関するテンプレート
使用しているテーマのpage.phpとarchive.phpをコピーし、名前を変更するだけです。
アーカイブ用の固定ページを作成する make page
page-PostTypeSlug.phpの冒頭に、次のコメントを書くことで、固定ページのテンプレートに追加されます。
<?php /* Template Name:Webデザインのブログ */ ?>
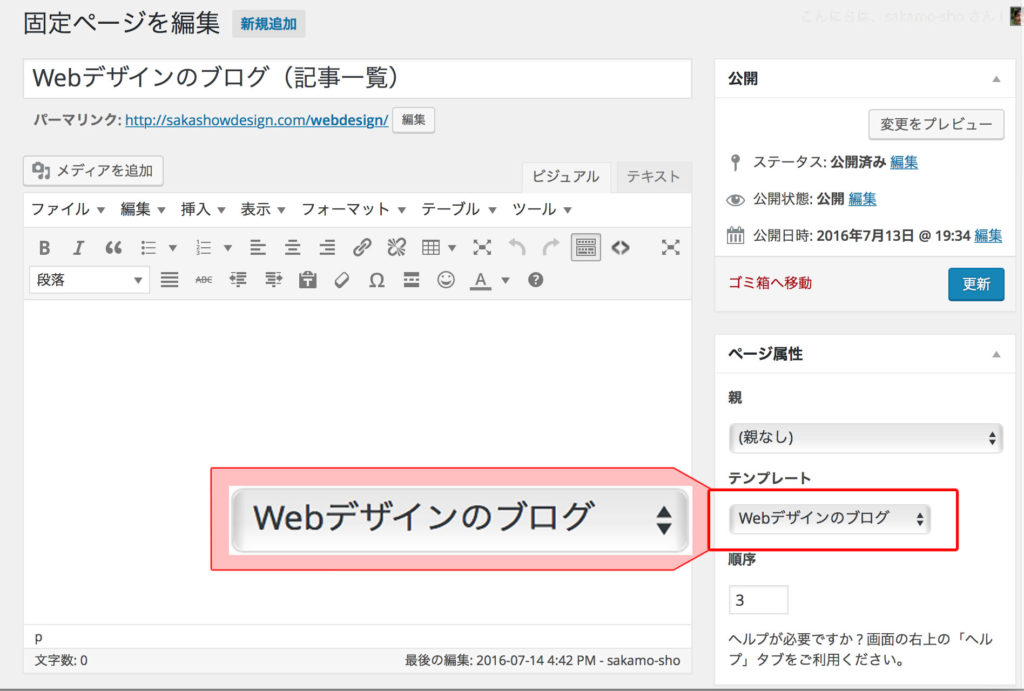
カスタム投稿タイプのアーカイブ表示用の固定ページ「Webデザインのブログ(記事一覧)」を作成しました。 下の図のように、ページ属性のテンプレートに、Webデザインのブログが追加されました。これを選び、更新します。

テンプレートを適用
WP_Queryでカスタム投稿を取り出す!
もう少し、page-PostTypeSlug.phpを編集します。
下に変更部分のコードのみ示します。3、5、9および10行目です。
他の部分は、もともとのpage.phpのまま使用しています。
<?php
//args
$args = array('post_type' => 'webdesigns');
// the query
$the_query = new WP_Query($args); ?>
<?php get_header(); ?>
<section id="content" class="first clearfix" role="main">
<div class="page-container">
<?php if ($the_query->have_posts()) : ?>
<?php while ($the_query-> have_posts() ) : $the_query->the_post(); ?>
コードの説明
- 3行目: $args という変数を配列で定義します。post_type というキーに、カスタム投稿名を代入しています。PostTypeSlugの部分は、自分で作成したカスタム投稿の名前にしてください。
- 5行目: WP_Queryクラスにカスタム投稿名を定義し、the_queryという名前でインスタンス(コピー)します。
- 9、10行目: have_posts() やthe_post()は、$the_query->をつけて、the_queryのメソッドとして扱います。
カスタム投稿タイプの設定 set custom post type
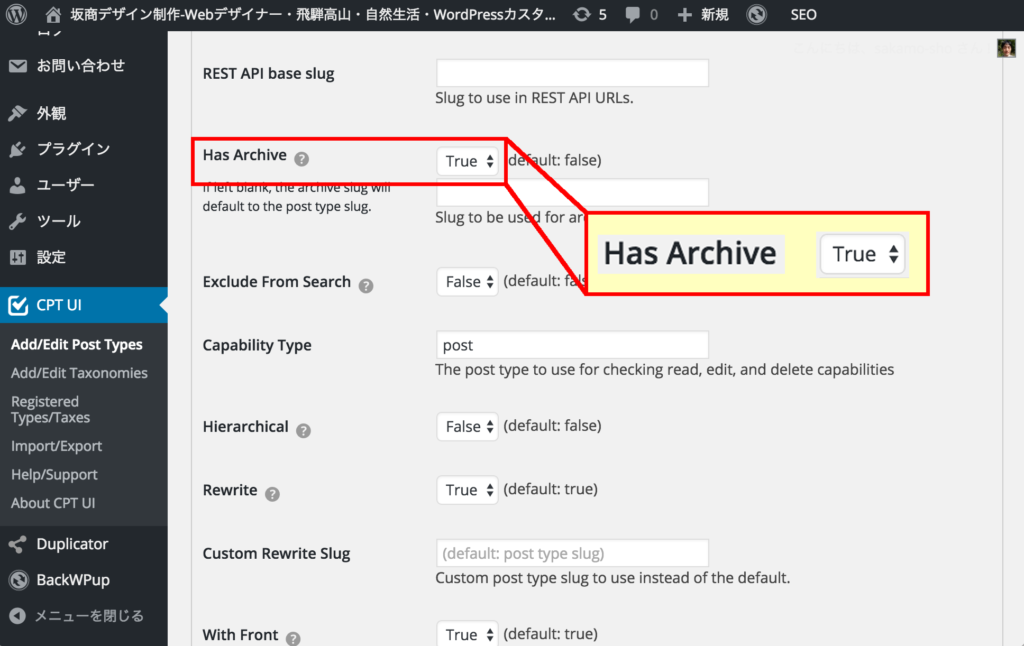
僕は、CPT UI(Custom Post Type UI)というプラグインを使用してカスタム投稿タイプを作成しました。
Edit Post Types の Has Archive を true に変更するだけでOKです。

has archiveをtrueに変更
WordPressダッシュボードの設定→パーマリンク設定 の変更を保存ボタンを押してください。
これをしないと、Has Archiveの設定変更が反映されないようです(→Custom Post Type UIでカスタム投稿を設定し編集する方法解説|エス技研)。
以上の作業で、カスタム投稿タイプを投稿と同じテンプレートでアーカイブ表示にすることができました!

Webデザインのブログのアーカイブ表示(記事一覧表示)
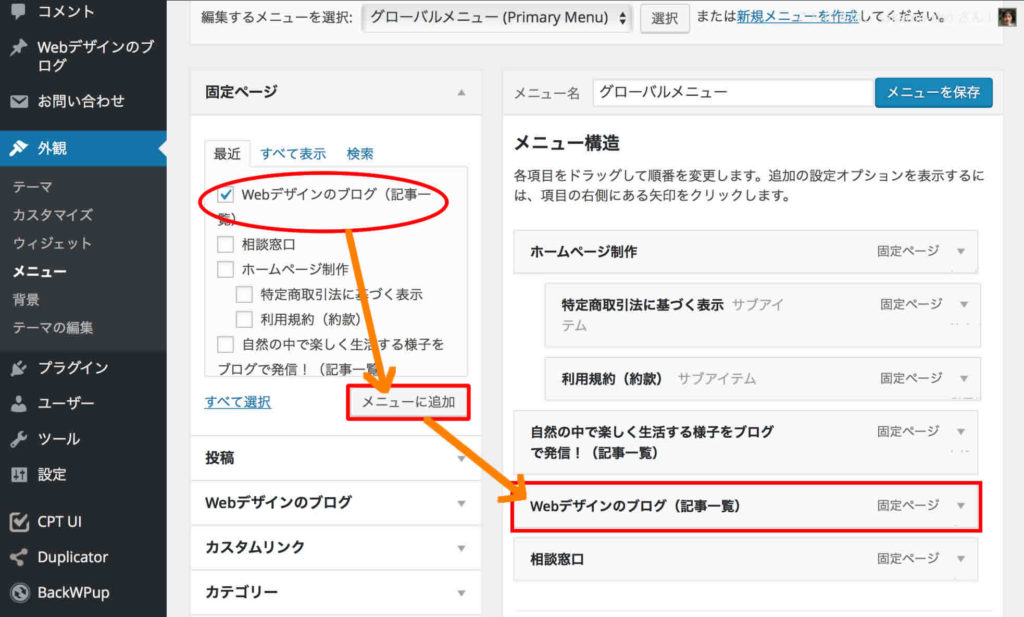
外観→メニュー→(僕の場合はPrimary Menu)の固定ページから、「Webデザインのブログ(記事一覧)」にチェックを入れ、メニューに追加ボタンを押します。
これでメニューに追加され、アーカイブ表示のページにアクセスできるようになりました!

メニューに追加
まとめ summary
やりたかったことが実現した瞬間って、なんとも言えない達成感ですよね〜。
気持ち良いです!
これからも、様々なことを実現させていき、自分オリジナルのテーマをつくってみたいと考えています。作業内容をご報告させていただきますので、ぜひご覧くださいねぇ〜
今は、まだ依頼される仕事はありませんが、日々勉強、鍛錬してスキルを高めています。 あまり体の調子が良くない両親と一緒にいるので、手伝ったり、ご飯をつくったり、マッサージしてあげたりと忙しい毎日です。
辛いのは、両親は畑仕事や掃除など、その日の天気や体調に応じてその日の朝にすることを決めるので、せっかくやることを決めて意気込んでいても仕事ができなくなることです。
まあ、スケジュールを細かく決めておくことなどできないので、仕方ありませんね。気持ちの切り替えが大切だと切実に思うこの頃です。









おぉぉ、、本当に助かりました。ありがとうございます。
無事にアーカイブ表示ができました。
岡本さん、わざわざコメントくださりありがとうございます!返信遅くなり申し訳ありませんでした。
色々調べていて、ここの記事を参考にやってみたら、ようやく表示させることが出来ました!
わかりやすい説明ありがとうございました!
yさん、ご丁寧にコメントをくださり誠にありがとうございます。返信が遅くなり申し訳ありません!
yさんとご家族の皆さまも、どうかご自愛ください。クーラーが必要なかった高山市ですが、今年は室内も30℃を超えることが多く正直きついです!がんばって乗り越えましょう!
おかげさまで、カスタム投稿を表示することができました。
丁寧な記事で、とてもわかりやすかったです。
暑い日がつづいてます。
ご家族ともにどうぞお身体御自愛下さい。
ありがとうございました。
m(_ _)m