この投稿は、WordPressのヘッダー動画に推奨されている2000×1200ピクセルサイズの動画を、Adobe Premiere Pro で作成する方法を紹介させていただいています。Adobe Premiere Pro の基本的な使い方がわかりますので、ぜひ読んでください!
WordPress 4.7から、カスタムヘッダーに動画がサポートされました。ヘッダーメディアに、気軽に動画をチョイスできるようになり、僕も早速動画を表示しています。しかし、推奨サイズが2000×1200pxであるため、これ以外のサイズだと余白の黒帯が表示されてしまい、しっくりこない問題がありました。
最初はcssかなんかを調整すれば良いと思って、色々調べて見たのですが、何をやってもうまく行かないのです。一旦あきらめ、ビデオサイズを2000×1200pxに合わせることとしました。
目次
ヘッダー画像にするビデオファイル
今回使用するビデオファイルは、iPad Proで撮影したものです。通常、MOV形式の1920×1080pixだと思います。この動画サイズを変える方法って思いつきます?残念ながら、僕は思いつきません。あるんでしょうけど。
僕は、Adobe CCを使っているので、その中で動画を編集できる、Premiere Proというソフトで編集を試みました!
早速ですが、動画編集の手順をご紹介します。
Adobe Premiere Proで動画編集!
新規プロジェクト作成
Premiere Proを立ち上げると、スタートウィンドウが表示されます。新規プロジェクトを選択します。
次に、下の画像のようなウィンドウが出るので、デフォルトのままOKを選択してプロジェクトを作成します。
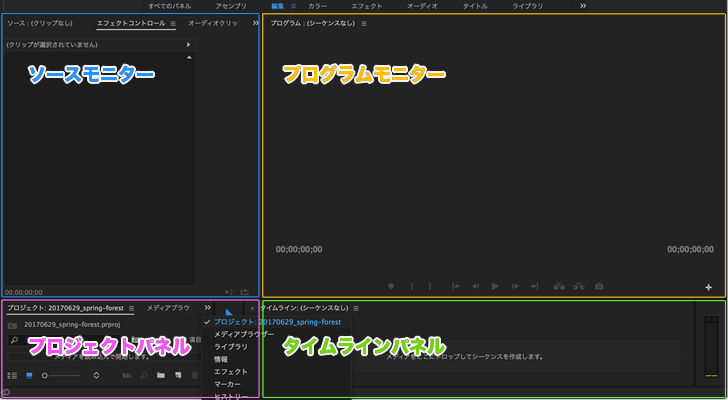
Premiere Proの基本操作パネルは、次の図に示す4パネルです。
- プロジェクトパネル
- 使用する素材を選ぶところ
- ソースモニター
- 素材のプレビューやトリミング作業などをするところ
- タイムラインパネル
- 編集作業をするところ
- プログラムモニター
- 編集結果のプレビューを見るところ

新規シーケンスの作成
はじめに、シーケンスというものを作ります。シーケンスで、タイムラインに様々なメディアを追加して動画を作成することができるのです!
- プロジェクトタブを開く。見つからなければ、>>マークを押してタブ名を展開できる。
- 新規項目ボタンを選択する。
- ポップアップで新規項目を選べるので、シーケンスを選択する。
新規シーケンスの設定ウィンドウが出るので、「設定」タブを選択し、フレームサイズに横:2000、縦1200と入力、任意にシーケンス名を入力して、OKを選択します。
その他はデフォルトのままで良いと思います。わかる人は設定を変更してください。僕はわかりません。
先ほど指定したシーケンス名で、シーケンスが作られ、タイムラインの準備が整いました!
動画素材をシーケンスに追加する
いよいよ、動画を取り込みます。プロジェクトパネルのタブ「メディアブラウザー」を選択します。フォルダーからメディアを選ぶことができます。
でも、このままではプロジェクトパネルが小さくて、操作しにくいですよね。そこで、カーソルをプロジェクトパネルに合わせて、@キーを押してみてください。表示が拡大されます!
もう一度@キーを押すと、元の4分割に戻ります。
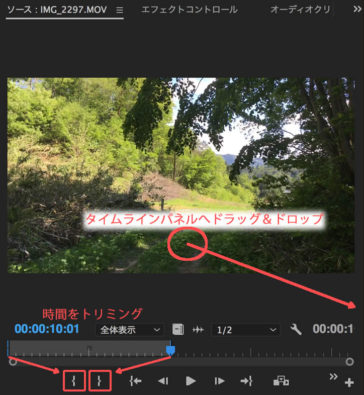
プロジェクトパネルで、追加したい動画のサムネイル画像をダブルクリックします。すると、ソースパネルに、その画像が表示されました。ここで、追加する動画の時間帯などを調整することができます(トリミング)。
時間カーソルを開始したい位置に合わせ「インポイント」ボタンを押し、終了したい位置に合わせて「アウトポイント」ボタンを押すと、トリミングされます。
再生して見て、よければ動画をドラッグ&ドロップでタイムラインパネルに追加します。

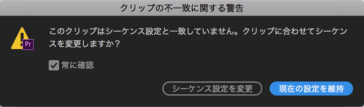
クリップの不一致に関する警告というダイアログボックスが出ますが、「現在の設定を維持」を選択してください。

タイムラインにシーケンスが作成され、動画が追加されました。
動画画像の位置やズームを調整して黒い余白を消す!
ここが、今回僕が学んでもっとも嬉しかった部分です!ずっと、動画編集でこのようなことをやりたいと思っていたのです。方法がわかって、本当に良かった!
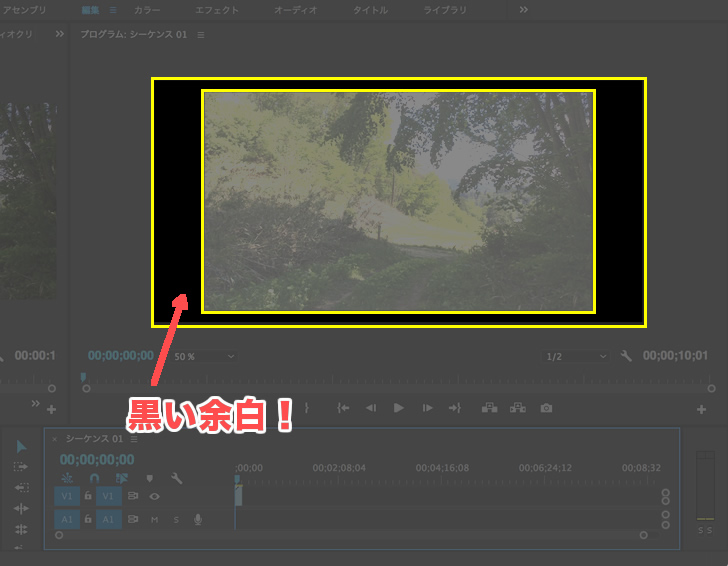
シーケンスのフレームサイズと動画のサイズが異なるため、画像の周りに黒い余白ができていますね。この帯を、調整して消したいと思います。
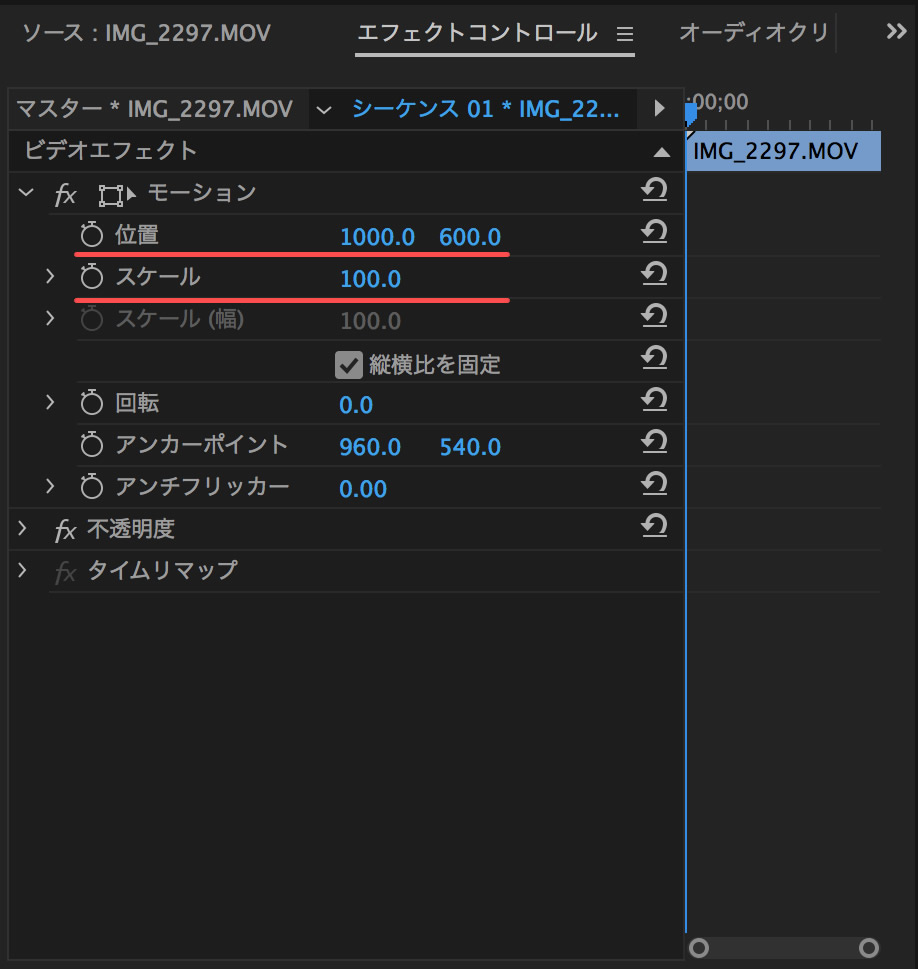
まず、ソースモニタの「エフェクトコントロール」タブを選択しエフェクトコントロールパネルに変えます。次に、編集したいシーケンスのタブを選びます。ビデオエフェクト→fx モーションと展開していくと、「位置」と「スケール」というパラメータが確認できると思います。の二つを調整すると、x,y軸の位置やズームを調節できるのです!


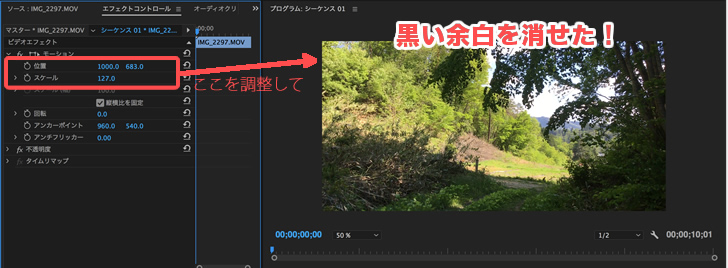
ビデオエフェクト・fxモーションの位置とスケールの調整で、下の画像のように黒い余白を消すことができました!
やったー!
これで、ビデオの編集は終わりです。

.mp4ビデオファイルはH.264形式で書き出す!
いよいよビデオを書き出します。書き出したいシーケンスを選択し、メニュー:ファイル→書き出し→メディアを選択します。
書き出し設定ウィンドウが表示されます。
WordPressのヘッダー動画の推奨ファイルは.mp4です。これも、どうやって出力するか、はじめわかんないんですよね〜!でも、ご安心ください!
H.264っていう形式で出力すればOKです!さらに、プリセットをソースの一致-中速ビットレートにすれば、ファイルサイズも小さく収まります。色々調整できますので、後はお好みで!
書き出しボタンを押せば、.mp4ファイルが出力されます。
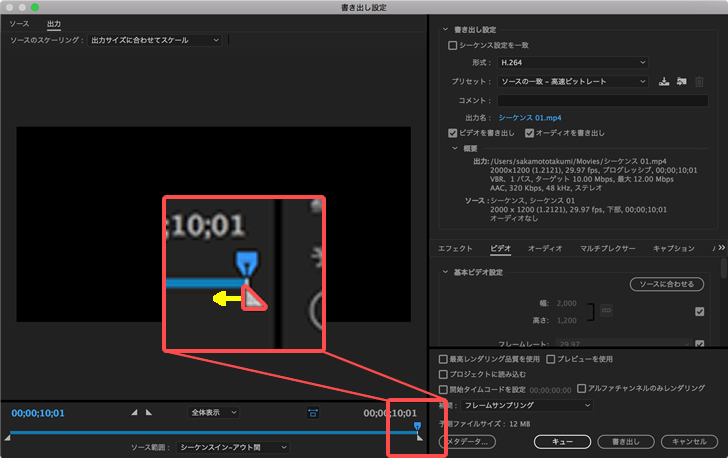
ここで、少し注意点があります。今、再生プレビューの下のソース範囲は、「シーケンスイン-アウト間」になっていると思います。時々、再生ヘッドを最後までスクラブ(左右にスライドさせること)させた時、最後の1秒間が真っ暗になっていることがあります。この黒い画面も一緒に出力されてしまうので、下にある三角形のスライダーを少し左にスライドさせることで範囲を調節し、黒い画面が出力されないようにします。

出力された.mp4ファイルを、WordPressのヘッダー動画に設定してみます!ウィンドウサイズをどのように変えても、黒い余白は出ず綺麗に表示されるようになりました!
うれしい!!
まとめ
とりあえず念願の、ヘッダー動画サイズ2000×1200pxを作れるようになり、ヘッダーメディアがぴったり収まって満足しています。でも、ヘッダー動画のサイズを変更するにはどうしたらいいかも、今後取り組んでみたいと思います。the_custom_header_markup()の関数をたどり調べているんですが、なかなか手強いです・・・
今日も訪問してくださり、本当にありがとうございます!